By Corey Hines, BentoBox - 8.26.2019
The Americans with Disabilities Act (ADA) was passed in 1990 and prohibits discrimination against individuals with disabilities in all areas of public life; including jobs, schools, transportation and all public and private places that are open to the general public. Several decades later, this important piece of civil rights legislation is making headlines again as websites are widely considered a public realm.
Largely affecting California, Florida and New York States, a handful of ADA lawyers have targeted restaurants, wineries and breweries for clients who have trouble viewing websites that aren’t accessible by assistive technology. If you aren’t aware that your website must be accessible, you’re not alone. Having a restaurant website that is digitally accessible is legally required by federal law but the Department of Justice hasn’t issued guidelines on what is an accessible website. This grey area has left businesses vulnerable to lawyers seeking lucrative settlements.
ADA Accessibility and Websites
Perry Rahman-Porras, Channel Strategy Manager at BentoBox provides some of the basic information to better understand the murky world of ADA and websites.
“Courts have upheld plaintiff’s lawsuits under a set of guidelines called Web Content Accessibility Guidelines (WCAG) which have been put together by the World Wide Web Consortium (W3C),” says Perry. The current version of these guidelines is WCAG 2.1 which standardizes 3 levels of accessibility: A, AA and AAA. “Requirements in lawsuits point to WCAG AA standards.”
Having a website that is accessible under the current WCAG guidelines still doesn’t guarantee that it’s completely ADA compliant. Due to the absence of digital accessibility guidelines from the Department of Justice, “ADA compliance isn’t obtainable. This is where audits and certifications come in handy.”
Designing for ADA
Designing websites with ADA in mind can have its benefits and potential challenges. It’s important to strive for AA accessibility, as this means that designers can still be creative and represent your business well through visually appealing aesthetics while being functional. We spoke with AJ Camara, Design Director at BentoBox on best practices for designing websites to WCAG guidelines.
“Designing while adhering to WCAG guidelines is all about designing inclusively, with consideration to users who don’t necessarily fit the prototype of the average website visitor. It’s important to ensure that we’re creating experiences that everyone can equally benefit from and enjoy.”
When designing websites, there is a hierarchy on what’s important: Functionality vs. Aesthetics. AJ notes that “Functionality is most important because it’s the basis for which aesthetics can thrive.”
Be mindful of best practices when designing websites to WCAG guidelines. “Some of our key guidelines relate to visual legibility, screen reader compatibility and motion sensitivity.” We’ve built these best practices into our templates that are the foundation for all the work we produce, however, “some things remain conscious decisions we have to be aware of as we work through a design,” says AJ.

BentoBox and ADA
It’s more important than ever to ensure your website is equally serving all guests online and protecting your business. We’ve taken extensive measures to ensure it.
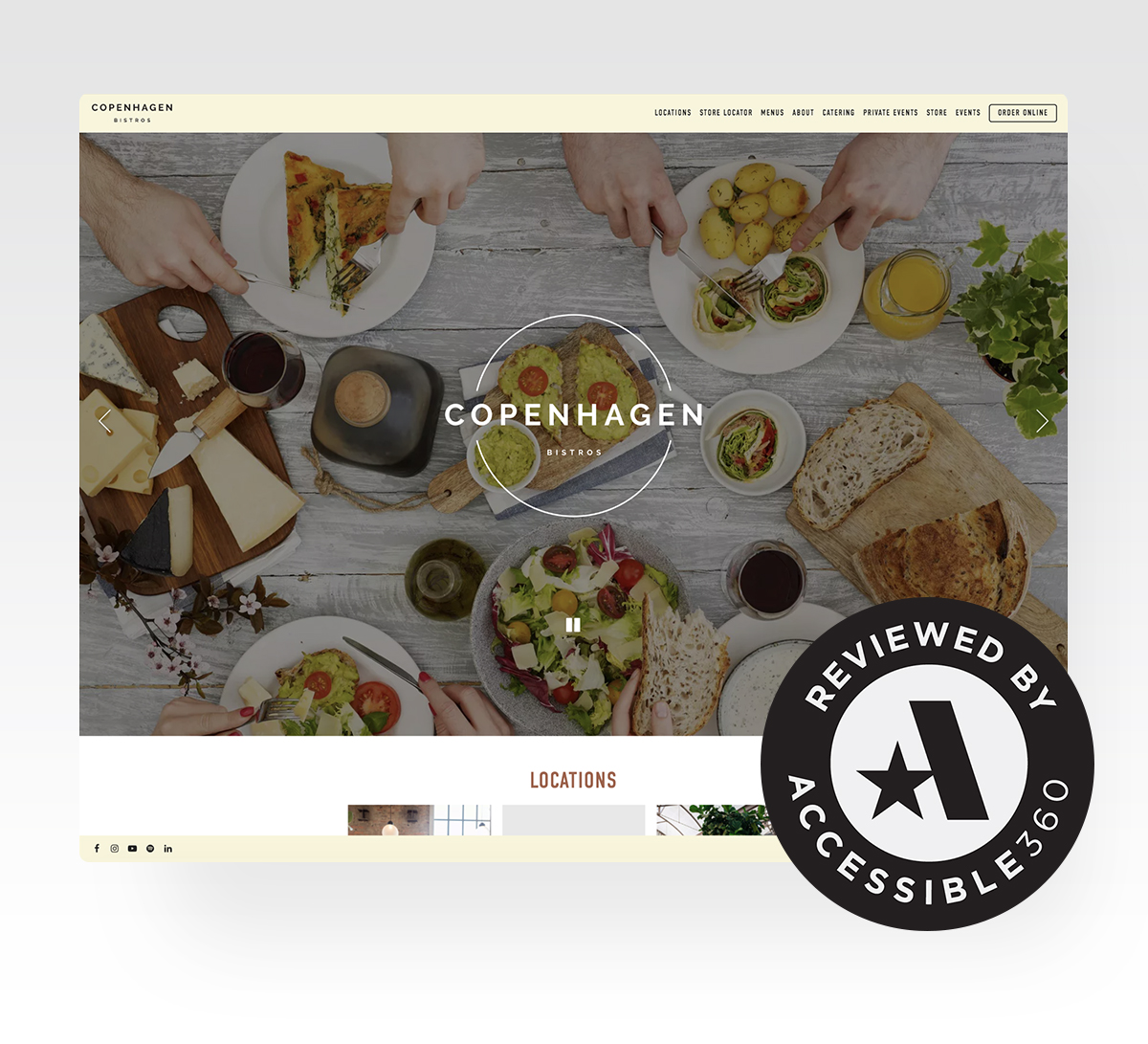
BentoBox has partnered with Accessible360 (A360) a leading digital accessibility consultant that has performed (and continues to perform) manual audits of our website templates against current guidelines. They have provided “Letters of Conformance,” stating that our templates exceptionally conform to WCAG 2.1 AA guidelines and will provide our customers with the option to receive complete audits of their own websites at a greatly discounted cost.

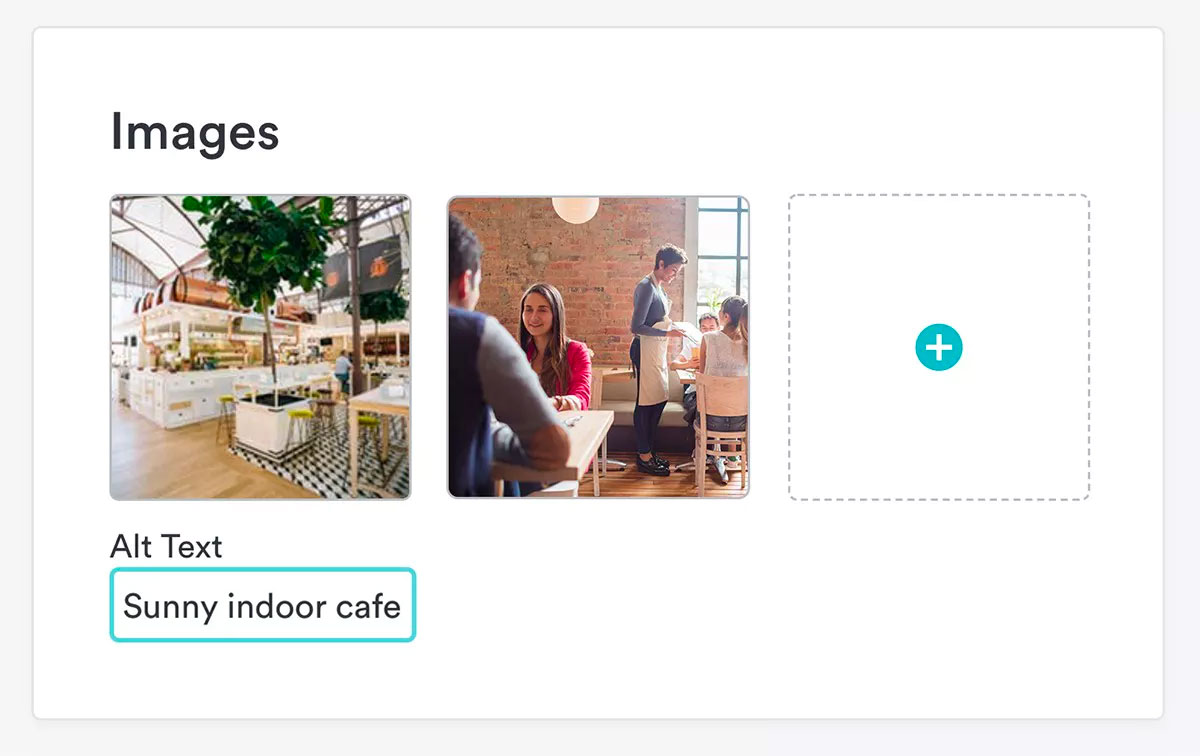
With our mission to support website management for all users, we debuted a unique ADA feature in our redesigned user interface. The new feature automatically generates alt-text for images our customers upload. This helps users continue to use ADA best practices when updating the content on their websites.
Navigating the world of ADA and digital accessibility is confusing but it’s important to partner with the right team. Here at BentoBox, we provide ongoing support and training for our customers. We empower them with a certified platform, provide them with relevant knowledge and peace of mind so that they can focus on what’s important: serving their guests.
Are you an industry thought leader with a point of view on restaurant technology that you would like to share with our readers? If so, we invite you to review our editorial guidelines and submit your article for publishing consideration.